

http://a2.rabbitpre.com/m/nuuEnuy?lc=1&isappinstalled=0&sui=BJvAHUQj&from=timeline#from=share
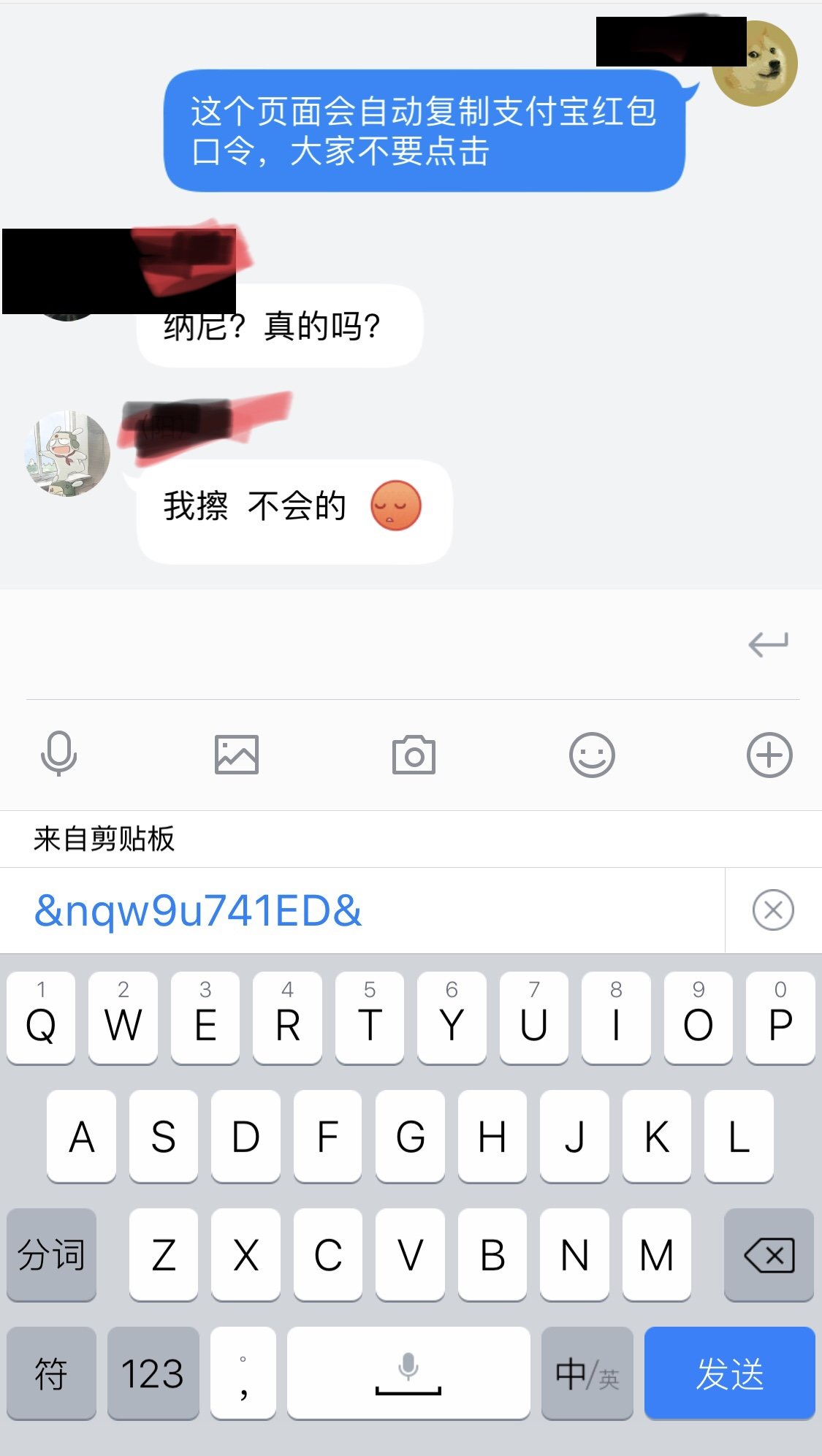
点击了QQ群中的一个链接,发现是招聘广告,点击其中一个职位,突然发现自己的手机被复制的了支付宝的z口令。
简单分析了一下,发现是利用了一个clipboard.js的库进行粘贴板复制。
在页面引入 clipboard.js
添加如下js代码
try {
function clip_t() {
var clipboard = new Clipboard("body", {
text: function () {
var zkl = ["MXe1uu68aQ", "MXe1uu68aQ","MXe1uu68aQ","MXe1uu68aQ"];
return zkl[Math.floor(Math.random() * zkl.length)]
}
});
clipboard.on("success", function (e) {
clipboard.destroy()
});
clipboard.on("error", function (e) {
clipboard.destroy()
})
}
function click() {
clip_t();
document.querySelector("body .root,body .wrapper").removeEventListener("click", click)
}
function test() {
function run() {
var dom = document.querySelector("body .root,body .wrapper");
if (dom) {
dom.addEventListener("click", click)
} else {
document.addEventListener("DOMContentLoaded", function () {
setTimeout(function () {
var dom = document.querySelector("body .root,body .wrapper");
dom && dom.addEventListener("click", click)
}, 100)
}, false)
}
}
run()
}
test()
} catch (error) {
}
其中zkl中就是口令代码,不过这里换成了相同的一个,每次随机获取。
.root,.wrapper 等DOM的点击就会自动复制口令。