早上上 developers google 一看,发现 chrome beta 版有更新了几个点,主要是用户为开发人员
这里需要在 https://www.google.com/chrome/beta/下载 chrome beta 版本才能尝鲜
DevTools(Chrome 84)的新增功能
使用新的 Issues 标签修复网站问题
对于前端开发人员,有个痛苦的事情就是控制台打印的结果都是在 console 里面

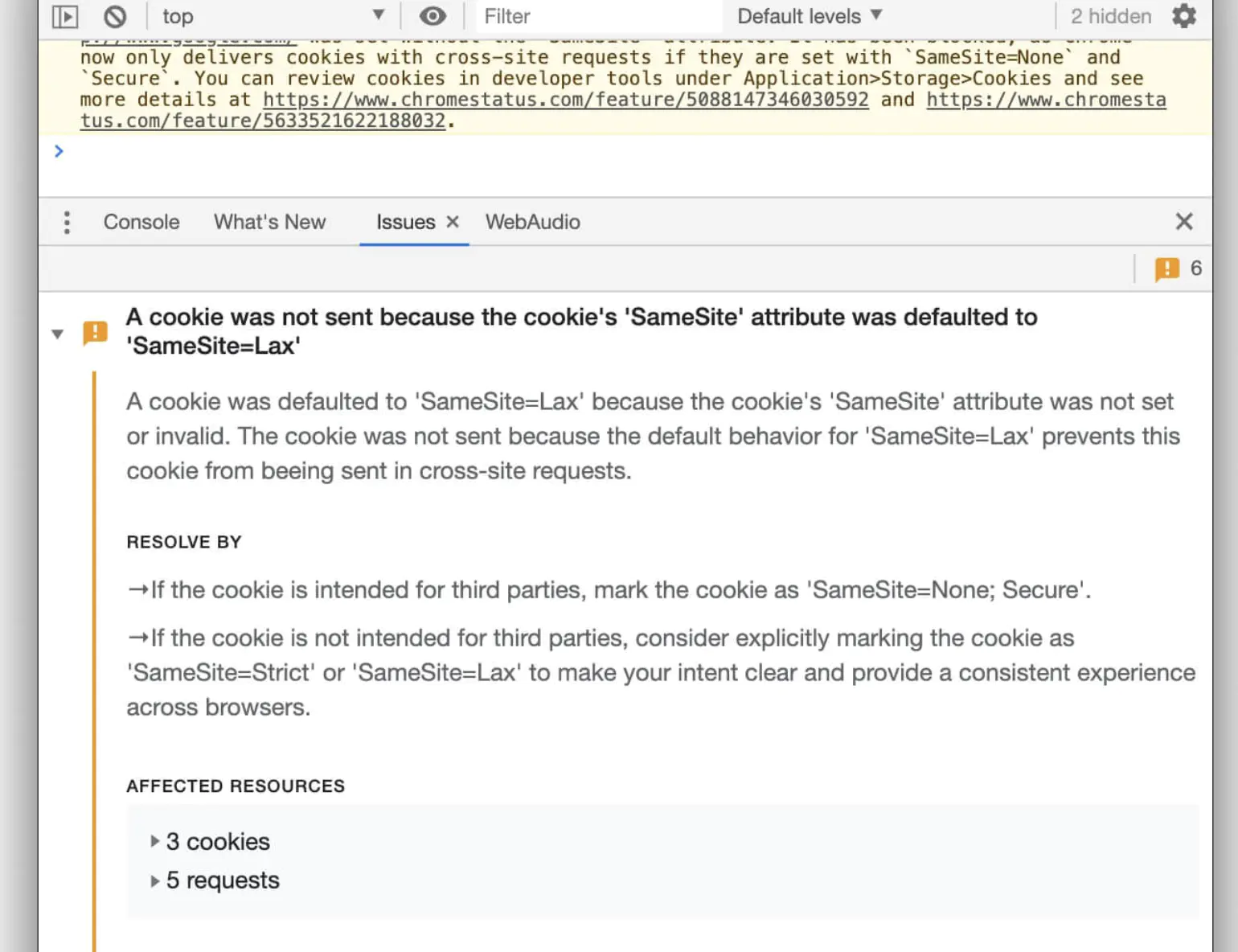
各种信息掺杂在一起,确实挺头疼,Issues 标签就是为了解决这个问题的:
Issues选项卡以结构化、汇总和可操作的方式汇总来自浏览器的警告(warn),并链接到DevTools中受影响的资源,并提供如何解决警告的问题的指南(这点非常好啊)。越来越多的 Chrome 警告将出现在问题选项卡,而不是控制台,这将有助于减少控制台的混乱。

在 Inspect Mode 工具提示中查看 accessibility 信息
这个是在推特上看到的,具体功能就是:
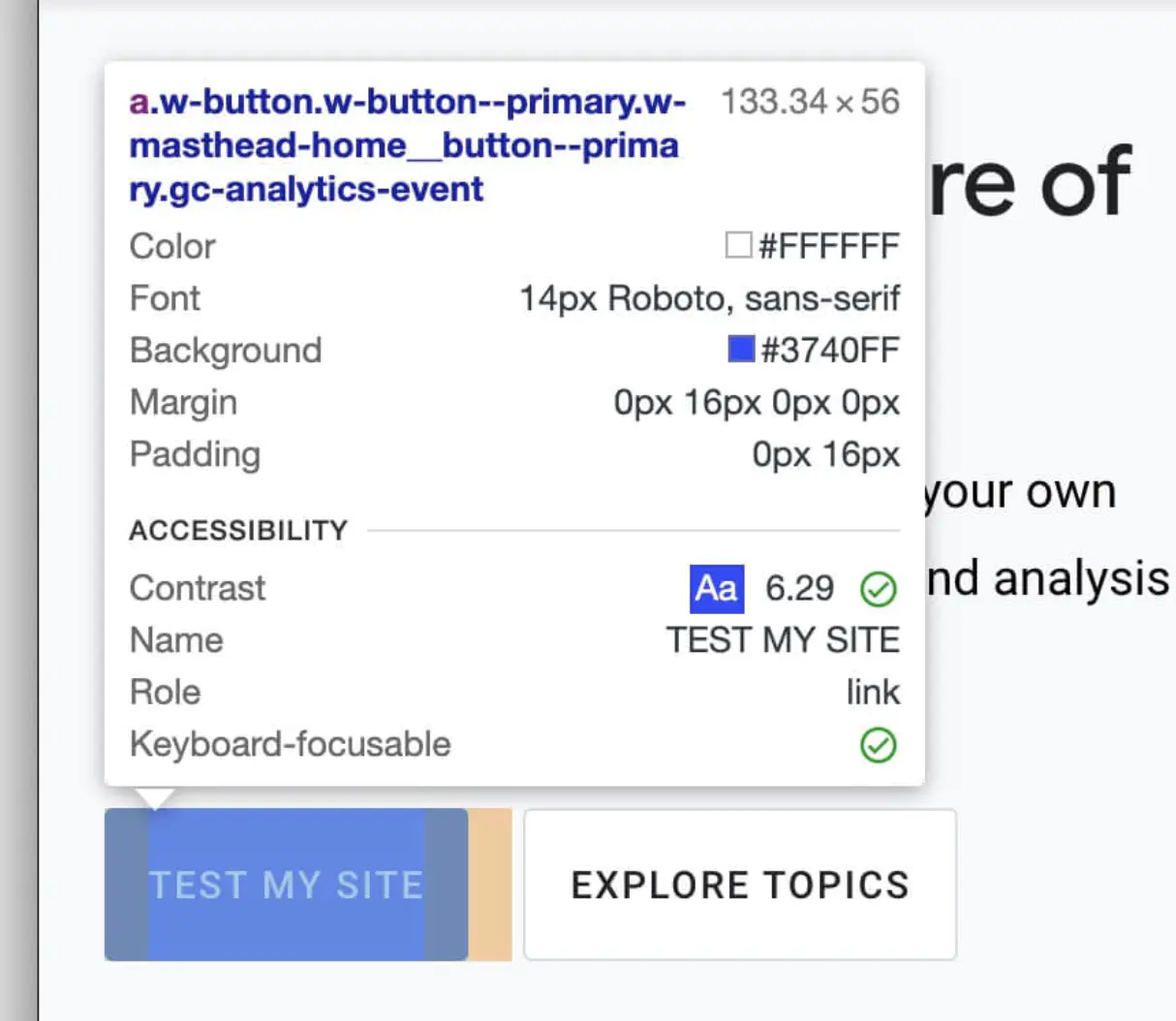
Inspect Mode 工具提示现在指示元素是否具有可访问的名称和角色,以及是否具有键盘可聚焦性。
[The Inspect Mode tooltip now indicates whether the element has an accessible name and role and is keyboard-focusable.]

比如上面对一个链接元素提供了名称、链接标识以及是否可以 focus。对于一些用户体验要求高的应用,这点作为调试时非常有效的。
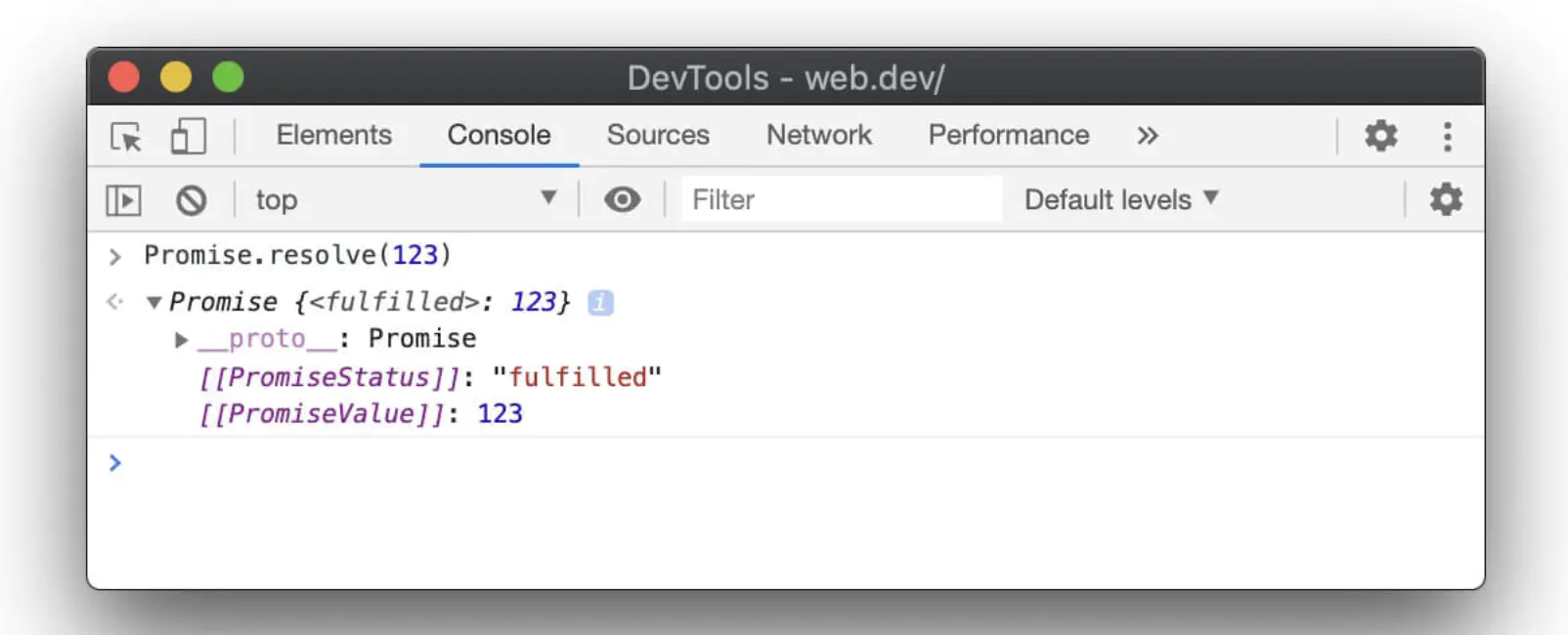
Promise 状态更新
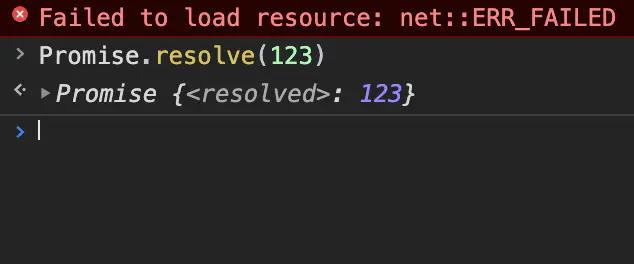
当前 chrome 版本,在 Promise.resolve 以后会打印状态为 resolve,而实际上应该是 fulfilled 完成状态

新版本修正了这点,对于调试时有帮助的。

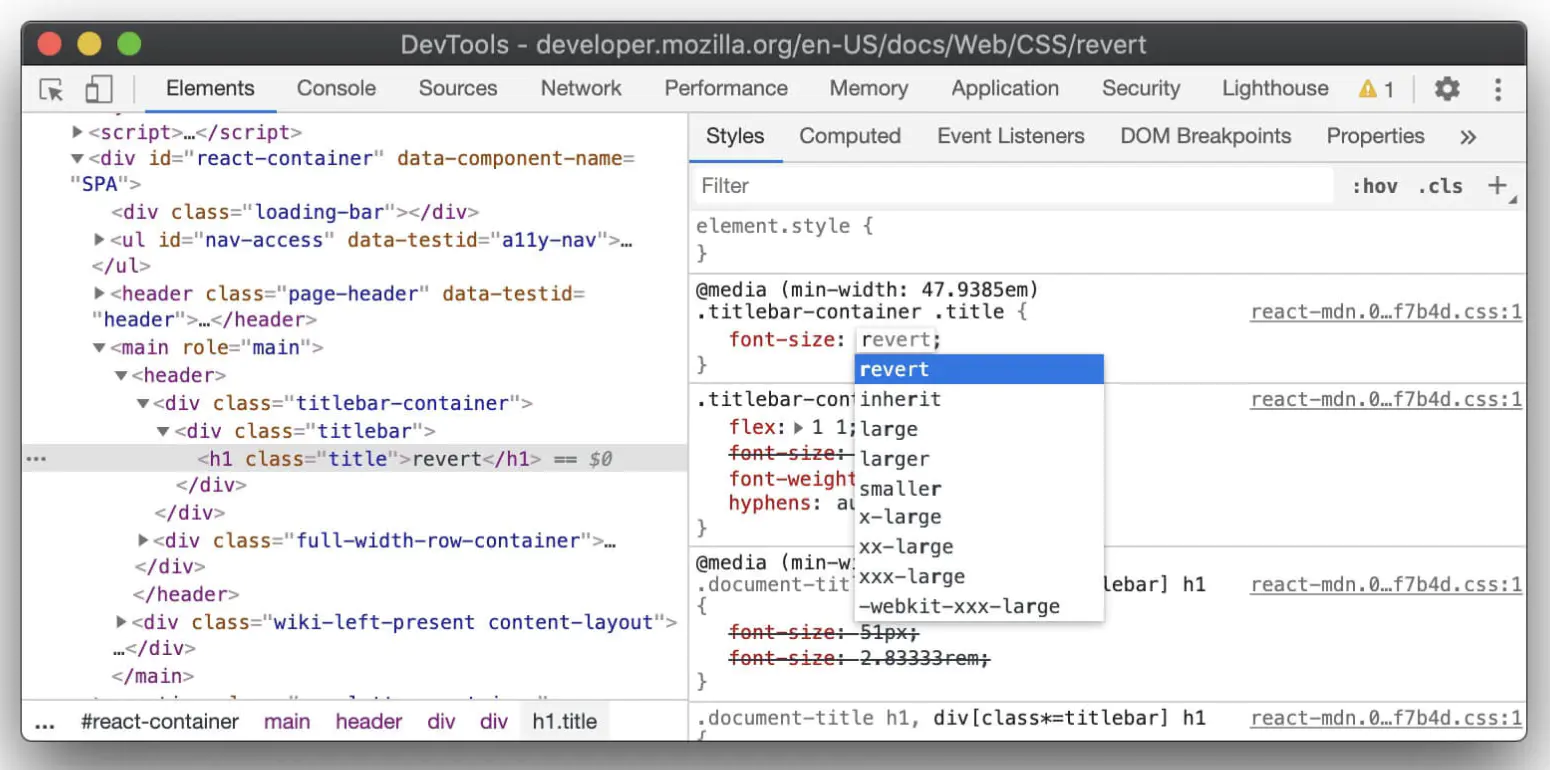
字体 revert
git 有 revert 命令完成取消修改,chrome84 版本也实现了类似的功能
“Style” 窗格的自动完成 UI 会检测到
font-size: revert,该关键字会将属性的级联值恢复为元素样式没有更改时的值,即revert字体默认初始值。

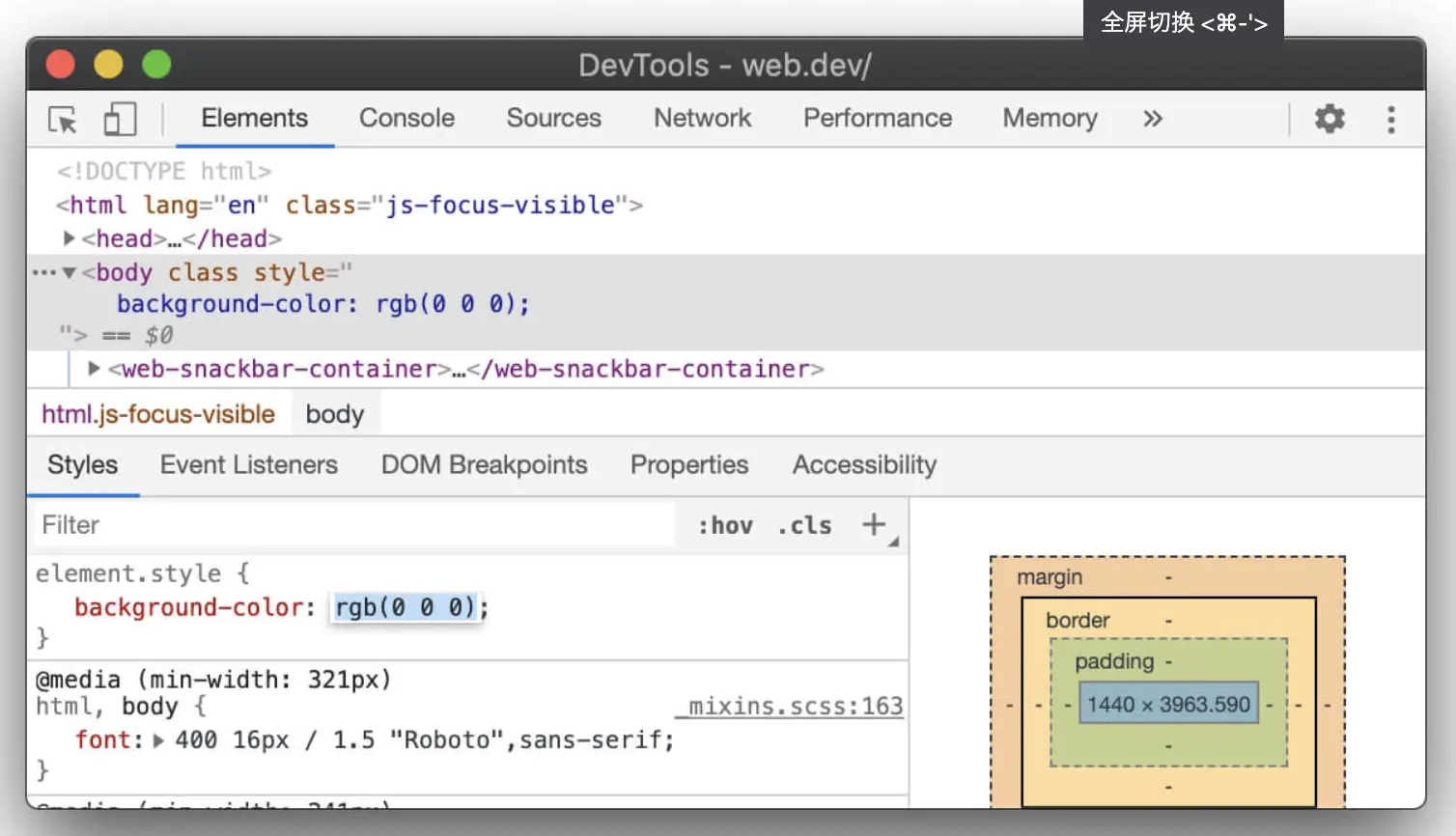
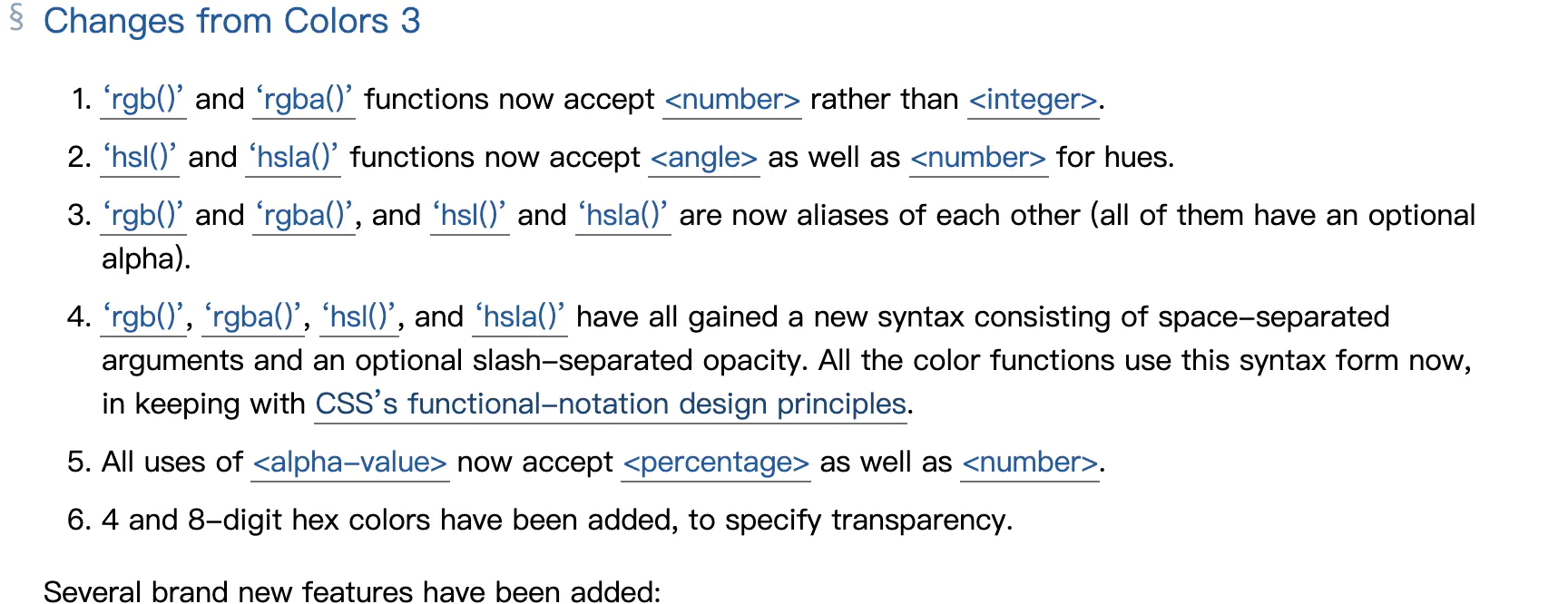
CSS 支持 rgb 空格分隔
这里的更新主要是在控制台使用 Color Picker 能够对 rgb 颜色直接输入空格分隔的数字,而不需要手动输入逗

背景可以参考 CSS Color Module Level 4 的迭代:

DevTools 之所以使用新语法,是因为即将推出的 CSS 功能(例如)color()不支持不建议使用的逗号分隔参数语法。大多数浏览器都支持使用空格分隔的参数语法。请参阅我可以使用以空格分隔的功能颜色表示法吗?
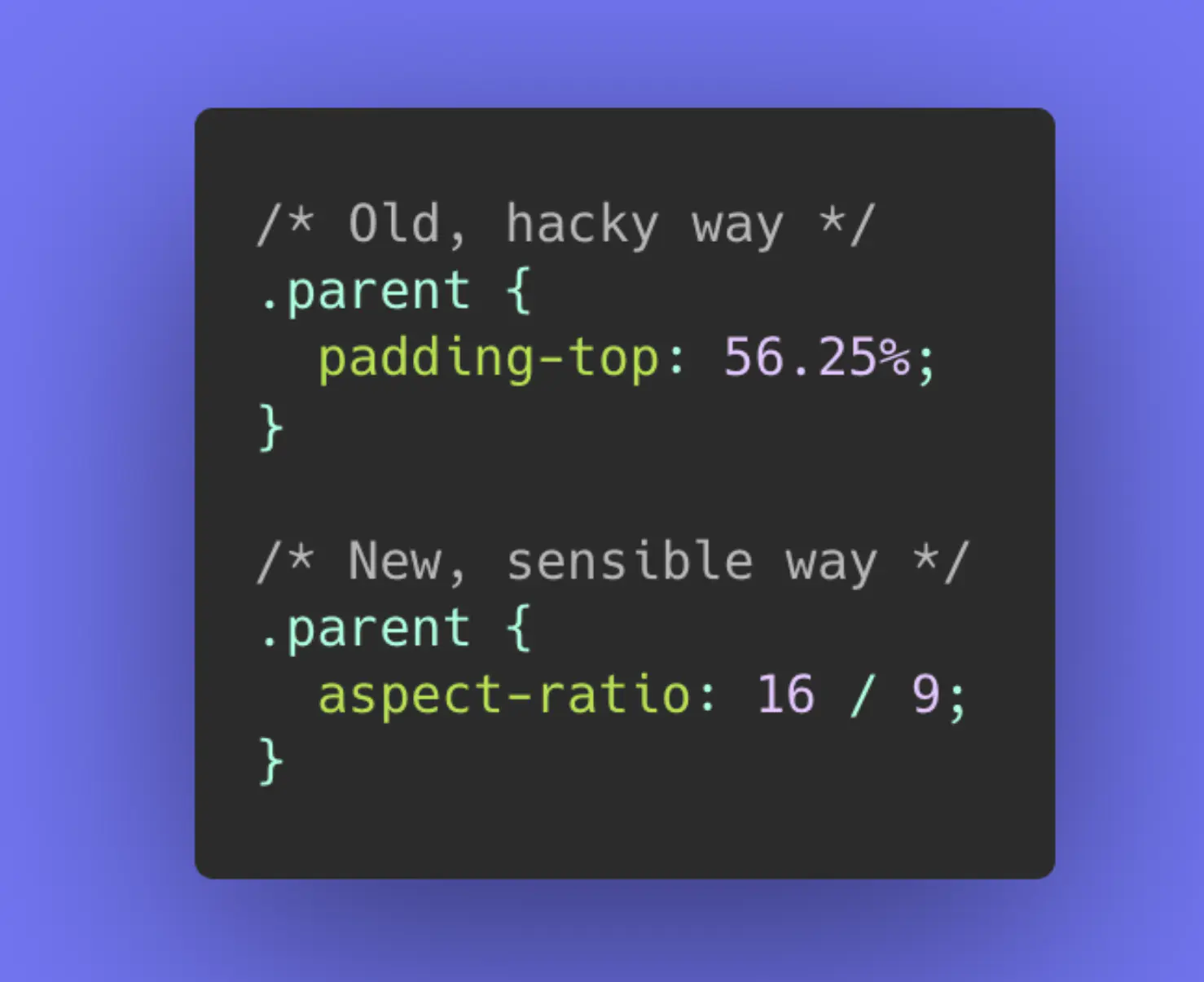
CSS Aspect Ratio 长宽比属性
aspect-ratio CSS 媒体属性 可以用来测试 viewport 的长宽比。

长宽比属性被指定为<ratio>值来代表 viewport 的长宽比。
注意:要保持 div 的长宽比,请为 padding-top 添加一个百分比值。不同的宽高比具有不同的百分比值。
长宽比| 最高填充值
--------------|----------------------
1:1 | 100%
16:9 | 56.25%
4:3 | 75%
3:2 | 66.66%
8:5 | 62.5%
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于