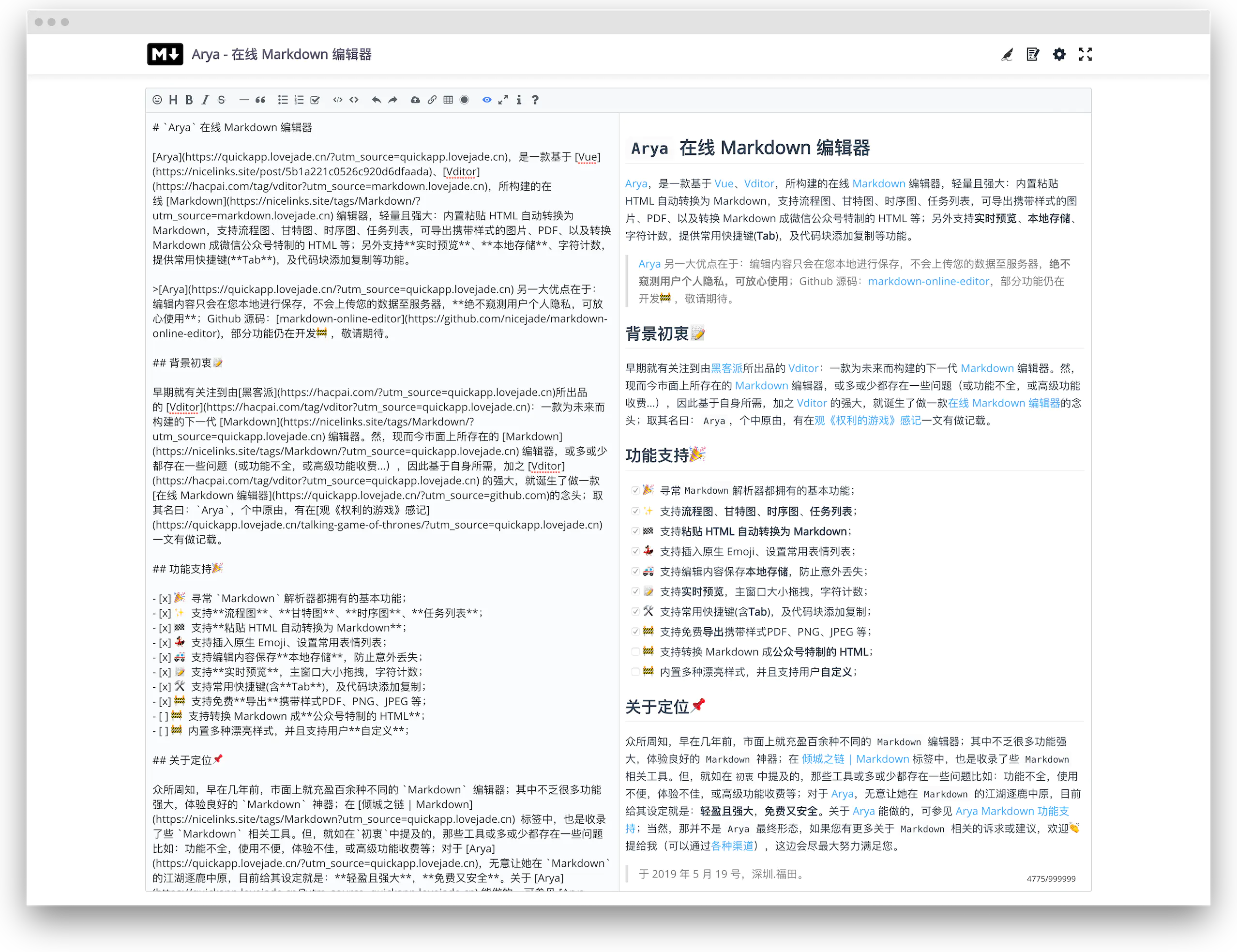
Arya 在线 Markdown 编辑器
Arya,是一款基于 Vue、Vditor,所构建的在线 Markdown 编辑器,轻量且强大:内置粘贴 HTML 自动转换为 Markdown,支持流程图、甘特图、时序图、任务列表,可导出携带样式的图片、PDF、以及转换 Markdown 成微信公众号特制的 HTML 等;另外支持实时预览、本地存储、字符计数,提供常用快捷键(Tab),及代码块添加复制等功能。

Arya 另一大优点在于:编辑内容只会在您本地进行保存,不会上传您的数据至服务器,绝不窥测用户个人隐私,可放心使用;Github 源码:markdown-online-editor,部分功能仍在开发 🚧,敬请期待。
背景初衷 📝
早期就有关注到由黑客派所出品的 Vditor:一款为未来而构建的下一代 Markdown 编辑器。然,现而今市面上所存在的 Markdown 编辑器,或多或少都存在一些问题(或功能不全,或高级功能收费...),因此基于自身所需,加之 Vditor 的强大,就诞生了做一款在线 Markdown 编辑器的念头;取其名曰:Arya,个中原由,有在观《权利的游戏》感记一文有做记载。
功能支持 🎉
- 🎉 寻常
Markdown解析器都拥有的基本功能; - ✨ 支持流程图、甘特图、时序图、任务列表;
- 🏁 支持粘贴 HTML 自动转换为 Markdown;
- 💃🏻 支持插入原生 Emoji、设置常用表情列表;
- 🚑 支持编辑内容保存本地存储,防止意外丢失;
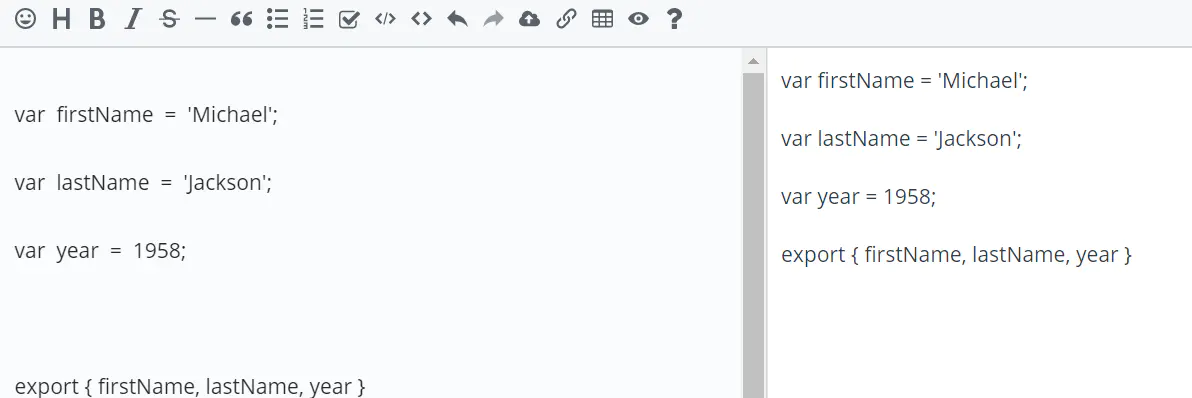
- 📝 支持实时预览,主窗口大小拖拽,字符计数;
- 🛠 支持常用快捷键(含 Tab),及代码块添加复制;
- 🚧 支持免费导出携带样式 PDF、PNG、JPEG 等;
- 🚧 支持转换 Markdown 成公众号特制的 HTML;
- 🚧 内置多种漂亮样式,并且支持用户自定义;
关于定位 📌
众所周知,早在几年前,市面上就充盈百余种不同的 Markdown 编辑器;其中不乏很多功能强大,体验良好的 Markdown 神器;在 倾城之链 | Markdown 标签中,也是收录了些 Markdown 相关工具。但,就如在 初衷 中提及的,那些工具或多或少都存在一些问题比如:功能不全,使用不便,体验不佳,或高级功能收费等;对于 Arya,无意让她在 Markdown 的江湖逐鹿中原,目前给其设定就是:轻盈且强大,免费又安全。关于 Arya 能做的,可参见 Arya Markdown 功能支持;当然,那并不是 Arya 最终形态,如果您有更多关于 Markdown 相关的诉求或建议,欢迎 👏 提给我(可以通过各种渠道),这边会尽最大努力满足您。
于 2019 年 5 月 19 号,深圳.福田。





 ~ 欢迎体验下最新的 arya 系工具:
~ 欢迎体验下最新的 arya 系工具:


欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于