
前言
在小程序刚出来的时候没有 web-view,没有 WePY,因此只能纯手工打造。在书单小程序中为了能够使用第三方库(如:md5.js),使用 HTML,这都需要进行一些专门的特殊处理。点此可查看书单小程序源码。
然而一年多过去了,为了链书,又开始捣腾小程序。最终选择了 WePy,目前前端部分已经开发完毕,整体感觉还是蛮好用的。非常简单的集成了 moment,blueimp-md5,apimocker。
爬坑记
-
输入框 focus 时,value 不显示,blur 后 value 能正常显示。
解决:样式中 color 不要使用 rgba 设置其透明度 -
对比 Promise,还是习惯开启 async await 。然而 WePY 对
wx.login/getUserInfo/openSetting的失败回掉封装并不好用。考虑到对每一种场景都需要对用户提供特定的引导,洁癖的我最后还是选择了小程序的原生 API。 -
由于使用了 eslint,需要在
.eslintrc.js中添加 wx 全局变量
module.exports = {
globals: {
wx: true
}
}
-
为了前后的分离,使用了 apimocker。为了能在模拟器和手机上调试,需要在设置-> 项目设置中勾选
不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书 -
异常
Cannot set property 'data' of undefined;at pages/index page lifeCycleMethod onLoad function
TypeError: Cannot set property 'data' of undefined
组件传值时,属性不能为 :data
-
父组件向子组件动态传值时,需要在属性后添加
.sync,在值变化后,需要执行this.$apply()来更新界面 -
在列表下拉刷新和上滑加载更多时,一开始使用了
scroll-view。后来发现onPullDownRefreshonReachBottom的动画效果更好,于是更换之。此处要牢记:scroll-view 不能配合 onPullDownRefresh、onReachBottom 一起使用;模拟器无法达到预期效果的时候请用真机进行体验,再不行的话就是你的代码有毒。 -
修改文件后,有时不生效:当页面中使用
@import引入外部样式时,修改外部样式后,仅会编译样式文件,并不会对当前页面进行编译。此时只能在当前页面中打一个空格来触发编译。这样,模拟器里面的样式才会更新(因此页面内样式简单的话就尽量避免使用 import)。如果你修改了app.wpy中引入的通用样式,你还是重启比较妥当。 -
去除 button 边框
&::after {border: none;} -
发布前手动清空一下 dist 后再 build,要不删除过的页面会一直存在。
对链书感兴趣的可以继续往下看
链书截图
列表

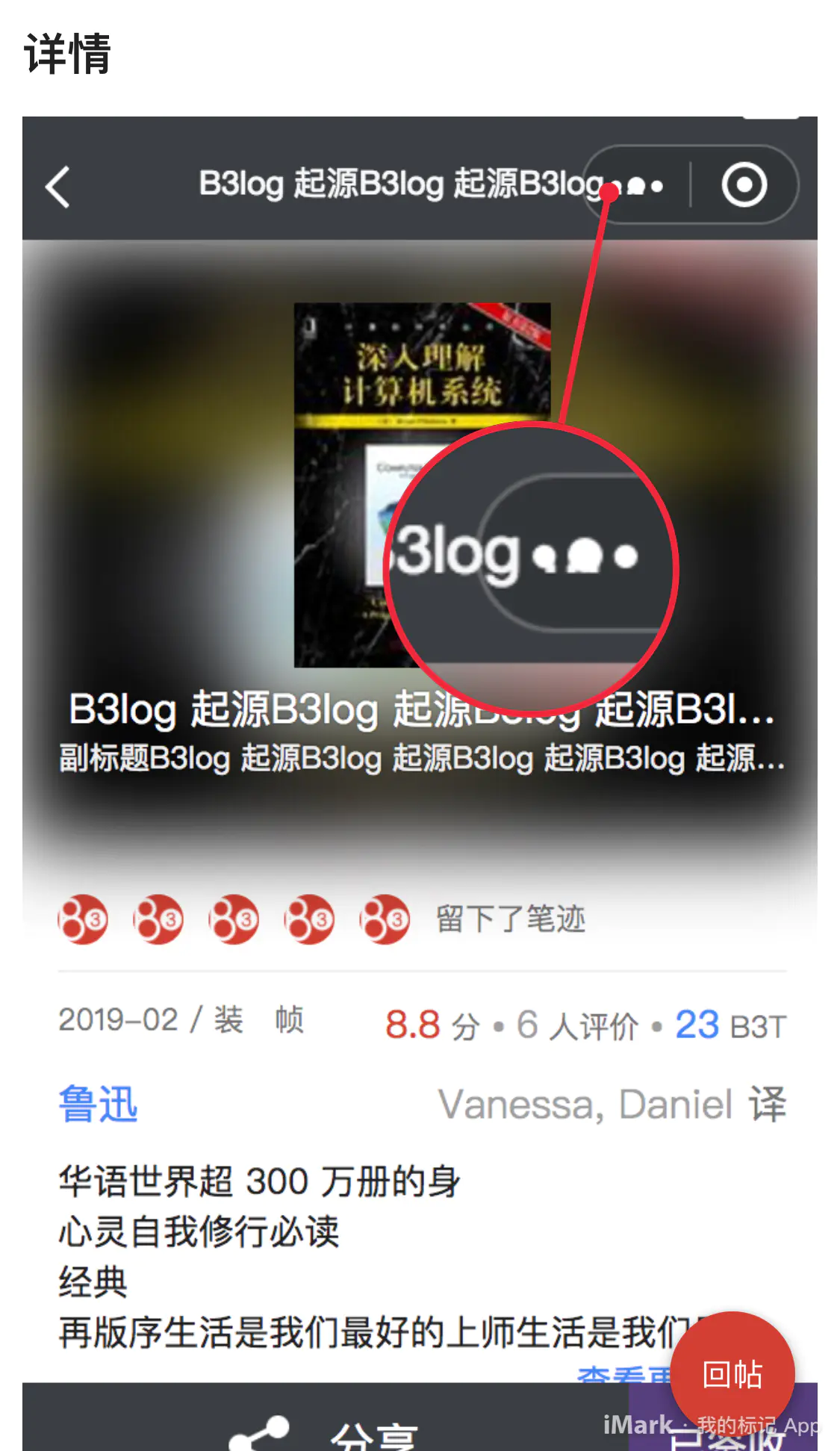
详情

我的

想继续了解 WePY 的可以往下接着看
WePY 介绍
WePy 是一个让小程序支持组件化开发的框架。
开发风格
接近于 Vue.js,支持组件 Props 传值,自定义事件、组件分布式复用 Mixin、计算属性函数 computed、模板内容分发 slot 等等
组件化
组件化开发,完美解决组件隔离,组件嵌套,组件通信等问题
NPM
支持使用第三方 npm 资源,自动处理 npm 资源之间的依赖关系,完美兼容所有无平台依赖的 npm 资源包
Promise
通过 polyfill 让小程序完美支持 Promise,解决回调烦恼
ES2015
可使用 Generator Fu-nction / Class / Async Function 等特性,大大提升开发效率
优化
对小程序本身的优化,如请求列对处理,优雅的事件处理,生命周期的补充,性能的优化等等
编译器
支持样式编译器:Less/Sass/Styus,模板编译器:wx-ml/Pug,代码编译器:Babel/Typescript。
插件
支持多种插件处理,如文件压缩,图片压缩,内容替换等,扩展简单,使用方便
框架大小
压缩后 24.3KB 即可拥有所有框架功能,额外增加 8.9 KB 后即可使用 Promise 和 Async Function

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于